Mermaid Diagram Syntax
Mermaid is a tool that lets you create complicated diagrams in Markdown — it works with simple commands and an intuitive syntax. You don’t have to draw anything, just write down what you want to see
You can create flowcharts to help you understand algorithms, Gantt charts for project management, pie charts, and many other common diagram types.
Here are some examples of the different diagram types supported by Mermaid.
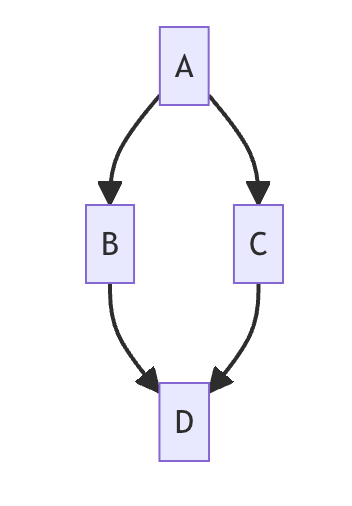
Flowchart
Code:
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;Result:

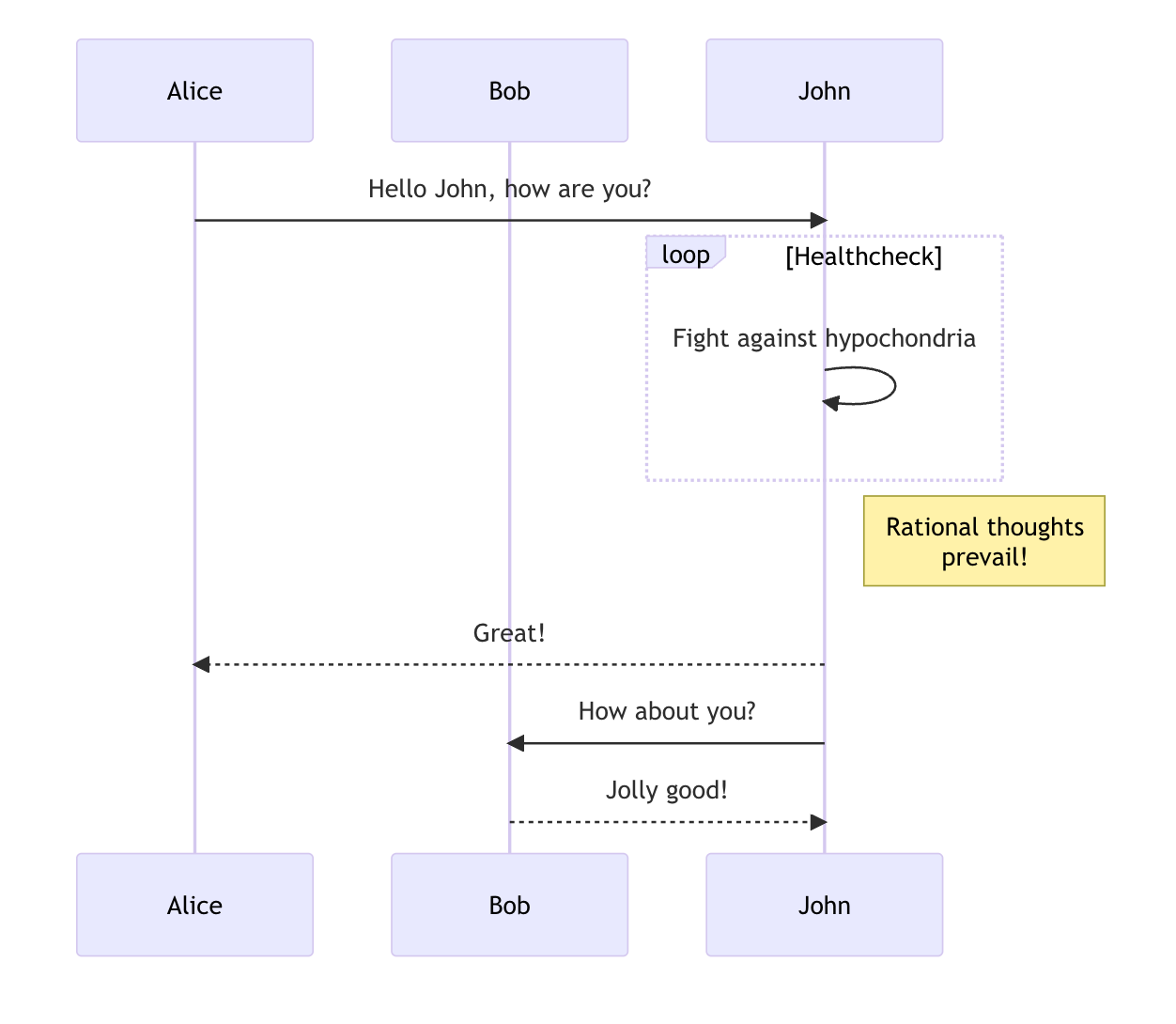
Sequence Diagram
Code:
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!Result:

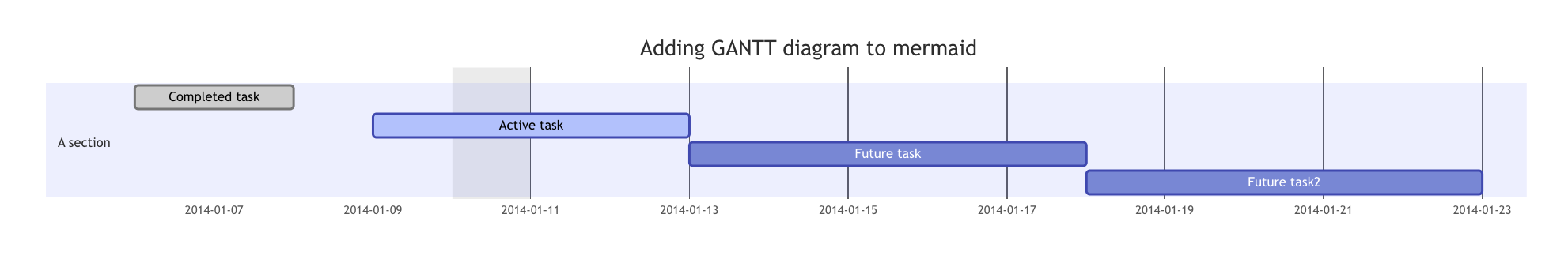
Gantt Diagram
Code:
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
excludes weekdays 2014-01-10
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5dResult:

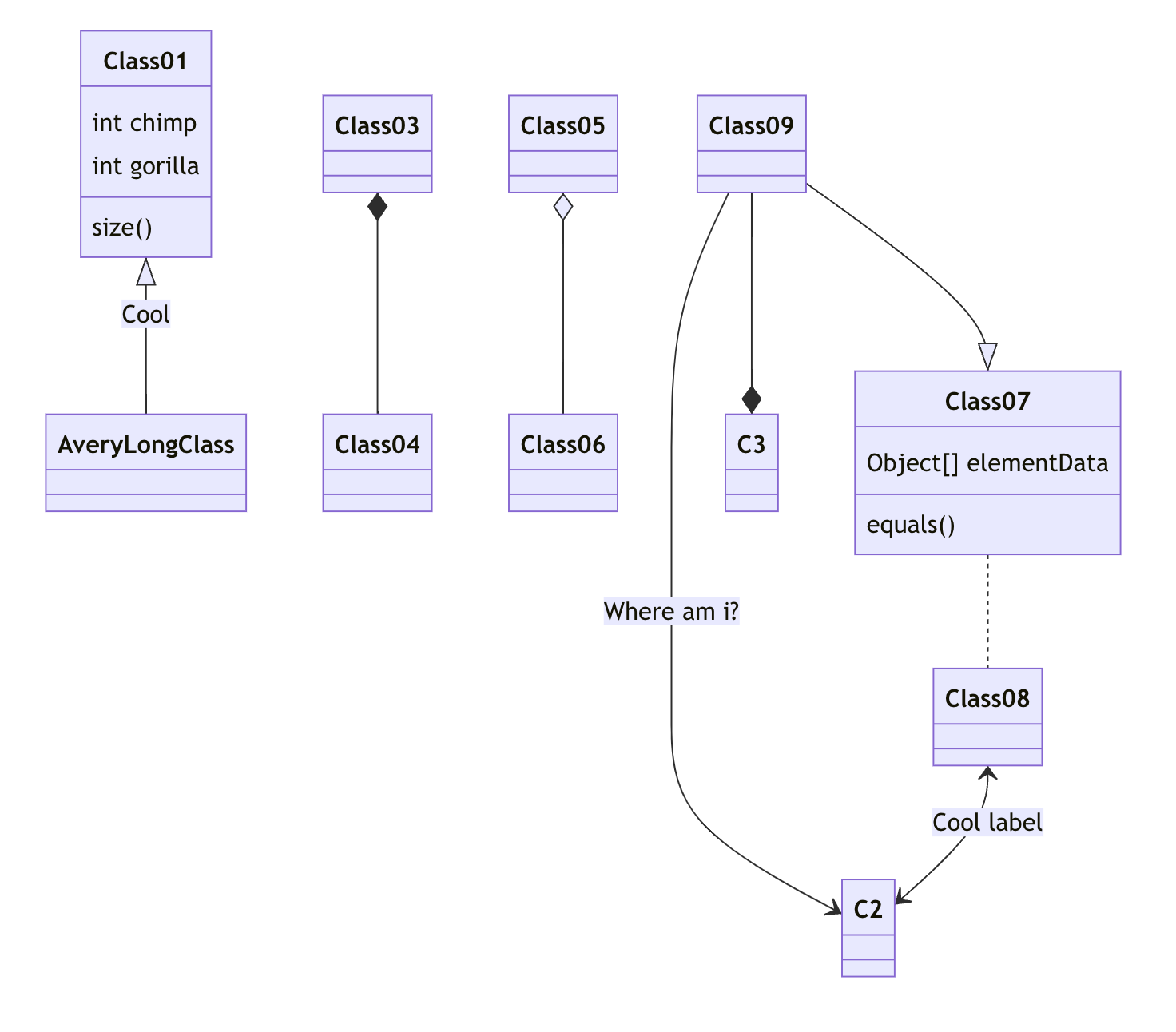
Class Diagram
Code:
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool labelResult:

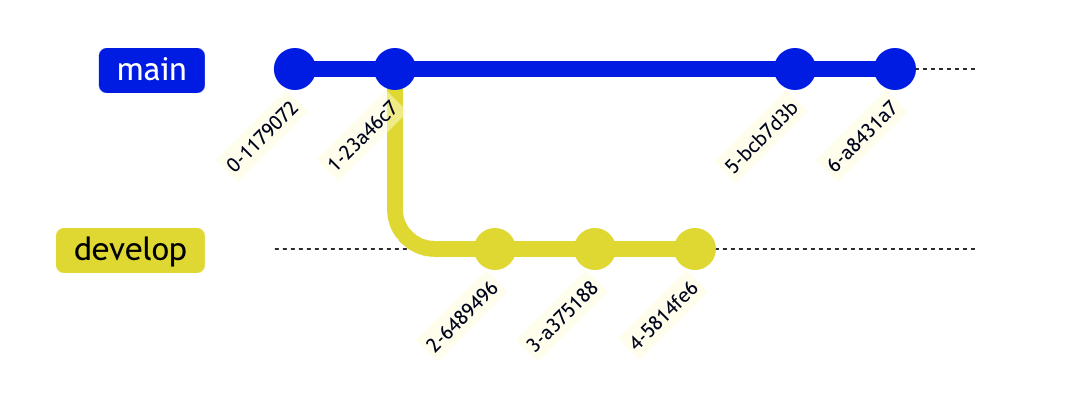
Git Diagram
Code:
gitGraph
commit
commit
branch develop
commit
commit
commit
checkout main
commit
commitResult:

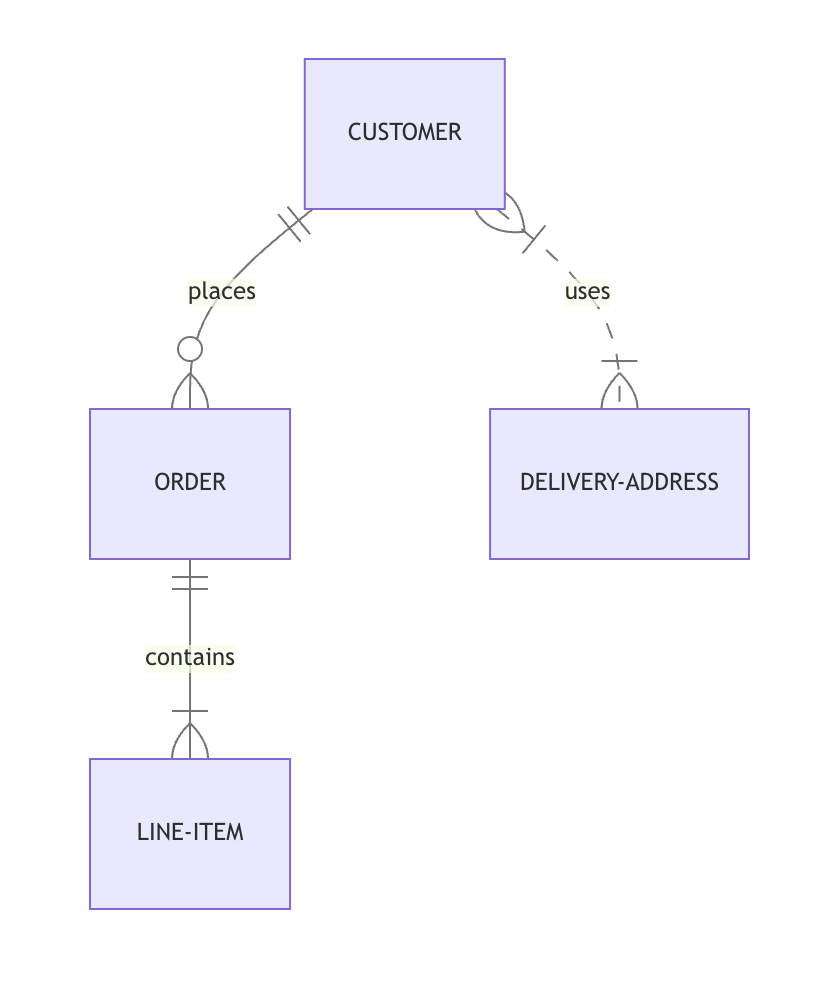
Entity Relationship Diagram
Code:
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : usesResult:

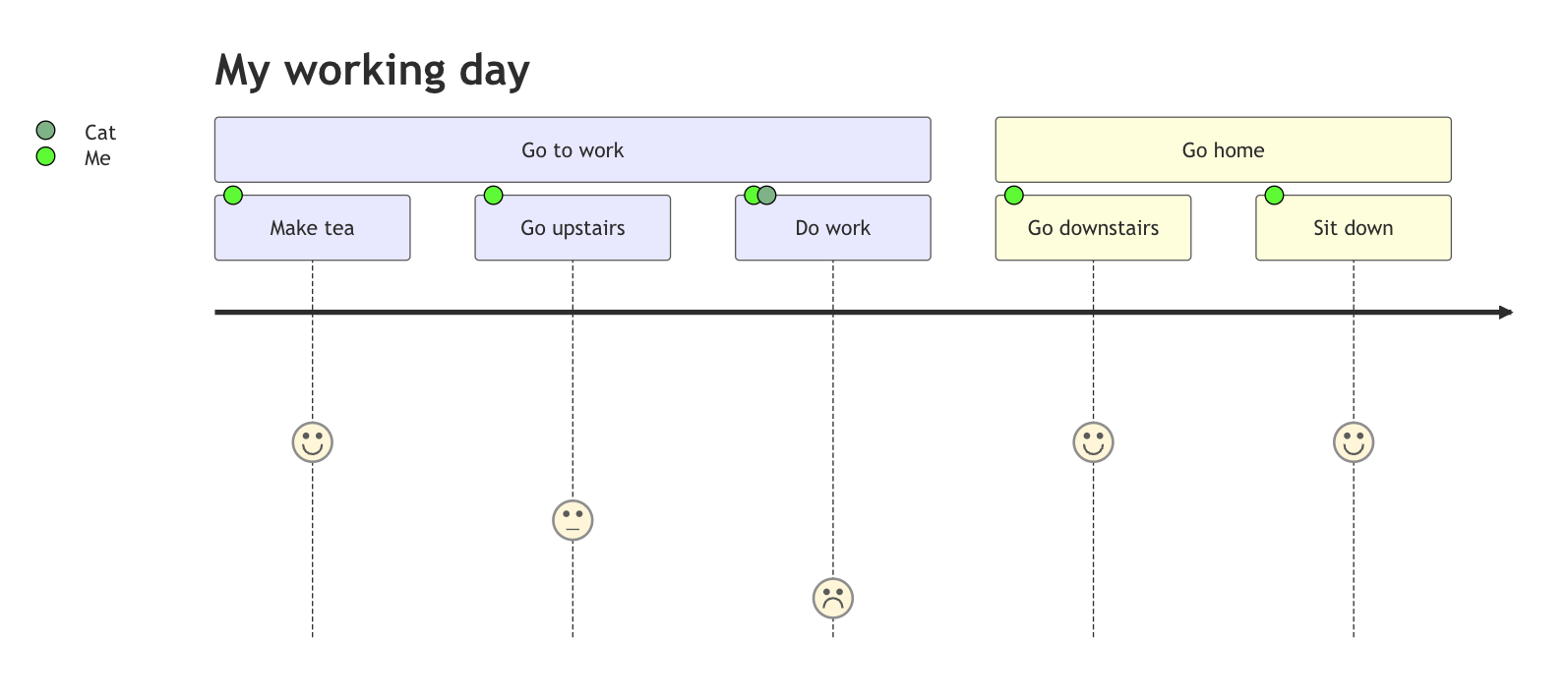
User Journey Diagram
Code:
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: MeResult: